vscode技巧
操作相关
禅(全屏)模式:
Ctrl+KZ(按两次Esc退出)并排编辑:
Ctrl+\按Ctrl+1、Ctrl+2、Ctrl+3在编辑器之间切换;先将鼠标放在向右分割按钮上,然后按住
Alt键,按钮变为向下分割按钮:多光标选择
- 任意位置多光标:==Alt==(按住不放) + 鼠标任意位置单击;
- 同一列多光标:Ctrl+Alt+↑或者Ctrl+Alt+↓;
- 多个单词同时选中:先选中单词,然后按Ctrl+Shift+L;
- 列(框选):按住Shift+Alt并拖动鼠标;
- 快速滚动:Alt+滚轮;
- 某一行上下移动:Alt+↑或↓;
- 收缩/扩展选择:Shift+Alt+←或→;
- 修剪尾随空格:Ctrl+K Ctrl+X;
- 重命名符号:先选中一个符号,然后按F2;
- 智能感知:按Ctrl+Space可手动触发感知;
插件
中文扩展
Chinese (Simplified) Language Pack for Visual Studio Code
MarkDown
Markdown All in One
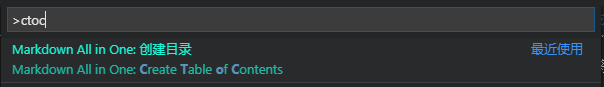
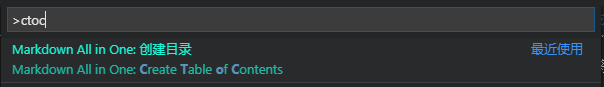
自动生成目录
ctrl+shift+pctoc
粘贴图片
Paste Image
配合Markdown+hexo使用:文件→首选项→设置→json格式→settings.json中添加如下配置
"pasteImage.insertPattern": "",快捷键:ctrl + alt + v
图标更改
vscode-icons
远程
Remote - SSH
用起来要输入好多次密码比较麻烦,但是连上之后还是很好用的,能直接编辑服务器上的文件,甚至直接安装开发包等
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 452966517@qq.com
文章标题:vscode技巧
文章字数:358
本文作者:Night Zhang
发布时间:2019-07-26, 17:11:48
最后更新:2019-07-30, 17:13:24
原始链接:https://night-zhang.github.io/2019/07/26/vscode技巧/版权声明: "署名-非商用-相同方式共享 4.0" 转载请保留原文链接及作者。